SIMPLE TOGGLEBUTTON
SOURCE CODE [main.xml] is
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<ToggleButton android:id="@+id/togglebutton"
android:layout_width="150px"
android:layout_height="50px"
android:textOn="ON"
android:textOff="OFF" />
SOURCE CODE [ToggleButtonExample.java] is
package com.ToggleButtonExample;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
import android.widget.ToggleButton;
public class ToggleButtonExample extends Activity
{
ToggleButton tb;
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);tb = (ToggleButton) findViewById(R.id.togglebutton);
tb.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
Toast.makeText(getBaseContext(),
"Button is "+tb.getText().toString(),
Toast.LENGTH_LONG).show();
}});
}
}
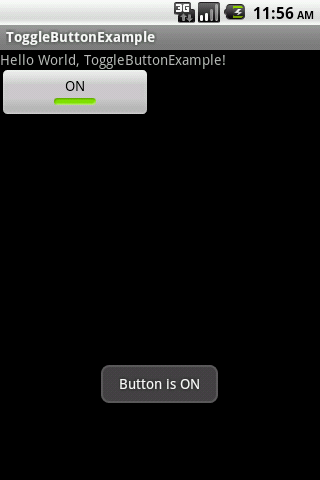
The OUTPUT will be