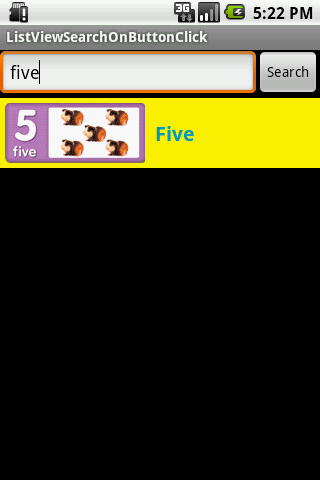
SEARCH IN CUSTOM LISTVIEW ON BUTTON CLICK
SOURCE CODE [main.xml] is
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"><Button android:text="Search"
android:id="@+id/Button01"
android:layout_alignParentTop="true"android:layout_alignParentRight="true"
android:layout_width="wrap_content"android:layout_height="wrap_content">
</Button>
<EditText android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="" android:id="@+id/EditText01"
android:layout_toLeftOf="@+id/Button01"></EditText>
<ListView android:layout_height="wrap_content"
android:layout_below="@+id/EditText01"
android:layout_width="wrap_content"
android:id="@+id/ListView01"></ListView>
</RelativeLayout>
SOURCE CODE [listview.xml] is
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:gravity="left|center"
android:layout_width="fill_parent"android:paddingBottom="5px"
android:background="#fff200"android:paddingTop="5px"
android:paddingLeft="5px">
<ImageView android:id="@+id/ImageView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</ImageView><TextView android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20px"android:textStyle="bold"
android:layout_marginLeft="10px"
android:textColor="#0099CC">
</TextView></LinearLayout>
SOURCE CODE [CustomListViewSearchOnButtonClick.java] is
package com.CustomListViewSearchOnButtonClick;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class CustomListViewSearchOnButtonClick extends Activity
{
EditText edittext;
ListView listview;
Button search;
String[] text = { "One", "Two", "Three", "Four", "Five", "Six", "Seven",
"Eight", "Nine", "Ten" };
int[] image = { R.drawable.one, R.drawable.two, R.drawable.three,
R.drawable.four, R.drawable.five, R.drawable.six, R.drawable.seven,
R.drawable.eight, R.drawable.nine, R.drawable.ten };
int textlength = 0;
ArrayList<String> text_sort = new ArrayList<String>();
ArrayList<Integer> image_sort = new ArrayList<Integer>();
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
search = (Button) findViewById(R.id.Button01);
edittext = (EditText) findViewById(R.id.EditText01);
listview = (ListView) findViewById(R.id.ListView01);
listview.setAdapter(new MyCustomAdapter(text, image));
search.setOnClickListener(new OnClickListener()
{
public void onClick(View v)
{
textlength = edittext.getText().length();
text_sort.clear();
image_sort.clear();
for (int i = 0; i < text.length; i++)
{
if (textlength <= text[i].length())
{
if (edittext.getText().toString().
equalsIgnoreCase((String) text[i].subSequence(0, textlength)))
{
text_sort.add(text[i]);
image_sort.add(image[i]);
}
}
}
listview.setAdapter(new MyCustomAdapter(text_sort, image_sort));
}
});
}
class MyCustomAdapter extends BaseAdapter
{
String[] data_text;
int[] data_image;
MyCustomAdapter()
{
}
MyCustomAdapter(String[] text, int[] image)
{
data_text = text;
data_image = image;
}
MyCustomAdapter(ArrayList<String> text, ArrayList<Integer> image)
{
data_text = new String[text.size()];
data_image = new int[image.size()];
for (int i = 0; i < text.size(); i++) {
data_text[i] = text.get(i);
data_image[i] = image.get(i);
}
}
public int getCount()
{
return data_text.length;
}
public String getItem(int position)
{
return null;
}
public long getItemId(int position)
{
return position;
}
public View getView(int position, View convertView, ViewGroup parent)
{
LayoutInflater inflater = getLayoutInflater();
View row;
row = inflater.inflate(R.layout.listview, parent, false);
TextView textview = (TextView) row.findViewById(R.id.TextView01);
ImageView imageview = (ImageView) row
.findViewById(R.id.ImageView01);
textview.setText(data_text[position]);
imageview.setImageResource(data_image[position]);
return (row);
}
}
}