Поскольку разработка приложений под Android набирает популярность, думаю обзор основных UI паттернов для Android-приложений будет кому-то полезен. Основой для статьи является вот этот вот источник. Рассматриваемые паттерны: Dashboard, Action Bar, Quick Actions, Search Bar и Companion Widget.
На мой взгляд тема UI паттернов является важной по нескольким причинам:
- Привлечение пользователей: паттерны помогают сделать приложение более юзабильным, более понятным.
- Проход на рынок: следование паттернам может сыграть важную роль при продвижении приложения на app market’ы.
- Не стоит строить велосипед: при знании паттернов намного проще заниматься проектированием интерфейса приложения, используя имеющиеся решения.
Принципы дизайна интерфейса, отмеченные инженерами Google:
- Simple vs Clear: интерфейс должен быть простым(не нагруженным) и понятным для использования
- Content vs Chrome: необходимо использовать максимум экрана, при этом уменьшать его визуальную сложность (использовать ограниченное число кнопок/иконок)
- Consistent yet engaging: консистентность реакции пользователя – пользователь должен понимать что он делает/как сделать то, что ему необходимо
- Enhanced by cloud: данные пользователя следует хранить в облаке; пользователь должен иметь возможность выбирать настройки(организовывать данные) один раз, без повторных действий.
UI Design Patterns(по аналогии с Software Design Patterns) описывают общее решение для повторно возникаемых задач/проблем и возникают как “побочный продукт” процесса разработки.
Ниже перечислены пять UI паттернов с примерами на основе всем известного приложения.
DashBoard

Dashboard (Панель инструментов) – представляет описание основных возможностей приложения, является главным меню приложения. Dashboard занимает весь экран, фокусируется на 3-6 наиболее важных функциях приложения, также может содержать информацию об обновлениях.
Поскольку паттерн Dashboard по сути является лицом приложения, подходить к его разработке нужно особенно аккуратно.
Action Bar

Action Bar предоставляет быстрый доступ к дополнительным функциям приложения, является наилучшим решением представления функций, используемых из любой точки приложения(поиск, синхронизация, рефреш и т.п.).
Action Bar не является полноценной заменой меню, но содержит ключевые действия, которые пользователь может выполнить(пользователь не должен входить в меню для выполнения этих действий). При этом паттерн не должен содержать контекстуальных действий(таких как копировать/вставить) Action Bar может также использоваться для ориентирования пользователя в приложении(а именно, показывать ему где он находится).
Quick Actions

Quick Actions – предоставляет доступ к контекстуальным функциям приложения, вызывается при клике на ”цели”, выводится на эран в качестве popup. Ключевые характеристики Quick Actions: действия должны соответствовать контексту, быть простыми и понятными(возможно использование иконок), действий не должно быть много. Стоит также отметить, что всплывающий popup не должен перекрывать “цели”(должен появляться либо снизу, либо сверху по отношению к “цели”). Использовать данный паттерн рекомендуется когда нет детального описания item-a, а также когда в приложении необходимо выполнить дополнительные действия, связанные с контекстом. Quick Actions не следует использовать, когда доступен мультиселект.
Search Bar

Search Bar – используется для поиска по приложению (заменяет Action Bar). Search Bar должен поддерживать предложения по поиску, а также может содержать селектор для выбора типа поиска.
Рекомендации по реализации паттерна: следует использовать для простого поиска по приложению, представлять богатые предложения поиска(например, заголовок с иконкой и описанием).
Companion Widget

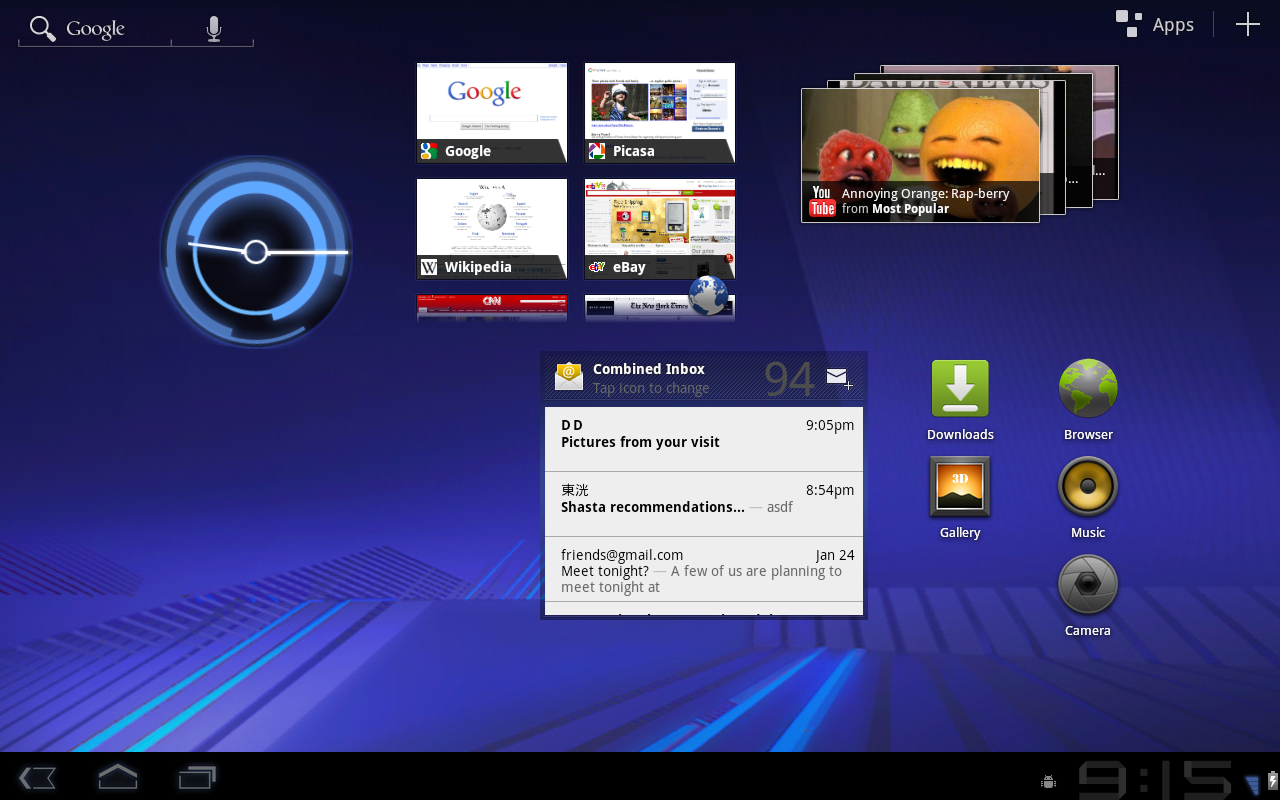
Companion Widget – виджет, представляет основную информацию о приложении, может быть настроен пользователем. Кроме иконки должен иметь содержание(описание, значек апдейта, возможно некоторые функции приложения), должен сохранять пространство рабочего стола, а также предоставлять пользователю возможность настройки вида виджета.
Инженеры Google рекомендуют уделять больше внимания этому элементу интерфейса, поскольку он играет важное значение во взаимодействии с пользователем. Простой ярлык приложения – не самое лучшее решение.
Рассмотренные паттерны являются базовыми при разработке Android приложений, однако это не значит что все их обязательно необходимо применять. Главной все же остается идея, исходя из которой можно рассматривать различные варианты решений( это к тому что, разрабатывать все же стоит от идеи, а не от паттерна).
Удачи вам в реализации ваших идей!
P.S. Если тема вызывет интерес, можно продолжить обзором других UI паттернов.
©HabraHabr.ru